 Не секрет, что поисковые системы Google и Яндекс предоставляют всем желающим поиск по картинкам, где с помощью ключевых слов каждый может найти нужные изображения.
Не секрет, что поисковые системы Google и Яндекс предоставляют всем желающим поиск по картинкам, где с помощью ключевых слов каждый может найти нужные изображения.
А если есть поиск, значит есть и трафик, который можно использовать в своих целях. Правильная оптимизация изображений под поисковые системы позволит привести на сайт трафик и усилить позиции документов по продвигаемым запросам.
Поскольку поисковые машины не в состоянии визуально оценить само изображение, они используют косвенные признаки при его ранжировании, такие как: атрибуты ALT и Title (не путайте с Title страницы)тега Img, а так же окружающий картинку текст и т.д. К тому же ключевые слова, прописанные в ALT изображений, позволяют усилить вес этих самых слов и подчеркнуть их релевантность данной странице, что положительно сказывается на ранжировании документа.
* Как оптимизировать изображения под поисковые системы *
1. Имена файлов картинок. Начинаем оптимизацию изображений с названий файлов картинок. Не приветствуется использование в качестве имён файлов бессмысленных наборов символов. Лучше назвать представленную ниже картинку turist.png, чем, например, 250015fg555a.png. Особенно, если у вас статья про туризм. При использовании в имени файла нескольких слов их разделяют дефисом.

2. Атрибут «ALT» (Alternative Text) или альтернативный текст. ALT – это подсказка о содержании изображения для поисковиков, которая позволяет классифицировать файл для поиска. Ко всему прочему, ALT призван описывать содержимое изображения, если у пользователя отключен показ картинок в браузере или загрузить их не позволяет низкая пропускная способность интернет-соединения. Тогда вместо картинки пользователь будет видеть текст, прописанный в атрибуте «ALT».
Для поисковых машин атрибут ALT является одним из главных признаков, по которому они определяют тематику, содержимое картинок и ранжируют их. Поэтому в ALT желательно включать ключевые слова, тем самым повышая релевантность документа этим ключам и помогая определить место картинки в поиске. Не стоит включать в ALT много ключей, иначе это будет расценено как спам. Всё должно быть естественно. Не желательно использовать в ALT «левые» слова и фразы, не пересекающиеся с тематикой и не относящиеся к содержанию статьи.
Правила заполнения атрибута ALT по материалам руководства для веб-мастеров от Google
Так лучше не делать:
<img src="...turist.png" alt="">
Уже лучше:
<img src="...turist.png" alt="турист">
Так правильно:
<img src="...turist.png" alt="турист с рюкзаком на природе">
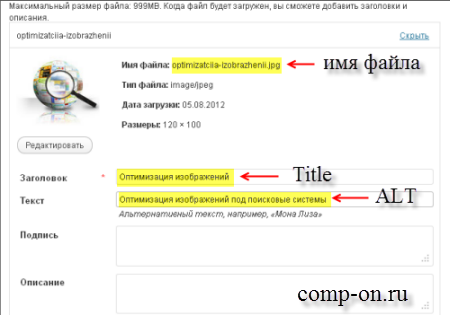
При добавлении изображений в статью через админку WordPress, атрибуту ALT соответствует поле «Текст». Каждая картинка должна иметь свой уникальный ALT.
3. Подпись под изображением. Наличие подписи под изображением достаточно хорошо воспринимается Гуглом как дополнительная информация и может принести некий профит в web-поиске. Подпись вполне может дублировать содержание атрибута ALT.
4. Атрибут Title. Содержимое данного атрибута мы можем видеть наведя курсор на ту или иную картинку. Попробуйте навести курсор на всю ту же картинку с туристом. Назначение данного атрибута – подсказка о содержании графического элемента для пользователей, в которое так же стоит включать нужные ключевые слова. Содержание Title должно отличаться от содержания ALT. Каждая картинка должна иметь свой уникальный Title.
Title и ALT при вставке изображения в редакторе WordPress

5. Текстовое окружение картинки. Изображение должно соответствовать тексту страницы. Только в этом случае оно будет нужным образом классифицировано, будет участвовать в поиске и улучшать позиции документа по нужным ключевым запросам.
6. Вес картинки и прочее. Чем меньше весит картинка – тем она быстрее загружается. Уменьшить вес картинки помогают онлайн-сервисы типа Punypng.com и т.д.
По-возможности стоит прописать в коде размер изображения, тогда браузер будет сразу резервировать место под картинку и загрузка будет происходить быстрее.
Правильная оптимизация изображений способствует продвижению веб-ресурса и делает страницы сайта визуально более привлекательными для посетителей.





 Категория:
Категория: 

Куда делись картинки?
В рдс баре их нет и у Вас тоже не наблюдается. Похоже, проблема становиться массовым явлением на просторах рунета.
какие картинки?
в рдс баре теперь нет параметра от яндекса кол-во проиндексированных картинок на сайте
у меня есть. посмотрите в настройках RDS, скорее всего сняли галку с картинок.
Здравствуйте Антон! Подскажите, можно ли с помощью плагина или другим способом увеличить картинку в WP, убрав при загрузке на сайт ссылку на изображение? Спасибо.
Валерий, а откуда будет выводиться картинка если ссылки не будет? Ссылка должна быть в любом случае, или на файл на сайте или на картинку в интернете. На счёт увеличения — при загрузке файла картинки на сайт справа внизу «настройки отображения файла». Там можно выбирать ссылку и размер. Для увеличения картинки на сайте хороший плагин Auto Highslide
О тегах alt и title неплохую статью нашла тут _http://kvinta-a.ru/tegi-alt-i-title-dlya-izobrazheniy-na-sayte/
Блин эти тайтлы реально на позиции влияют, Антоха не замечал?
Сань само собой а как же иначе.
Это значит если я пропишу все альты и тайтлы позиции подскачут?
Ну не то что сразу подскачут но свой плюсик в ранжировании даст.
Спасибо, че я раньше этот пост не нашел, ну что будем линковать и по пути тайтлы переделывать, кто то сказал с линковкой траф рельно увеличить раза в два
можно и больше
А что насчет уникальности картинки?
Bytrina, уникальность картинок конечно имеет значение.
с альтернативным текстом картинок, которые находятся в библиотеке медиафайлов все понятно, тут никаких проблем нет…но… валидатор ругается на отсутствие alt у изображений, которые, например, рассованы по папкам темы (шаблона), такие, как иконки различных соцсетей и другие небольшие картинки. вот как для них прописывать alt большой вопрос?
плюньте на валидатор где вы видели полностью валидные сайты? я ни одного не встречал.
Картинки это важная роль, но не в картинках счастье