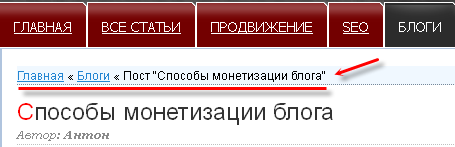
 Термином хлебные крошки называют функцию, показывающую путь, по которому находится данная страница. Хлебные крошки (breadcrumbs) служат для всё той же перелинковки и указания простой и понятной навигационной цепочки. Для тех кто не знает что это такое, ниже мы всё разберём на примерах. Сейчас редкий сайт обходится без подобной навигации. Пример хлебных крошек мы можем видеть на любой странице этого блога (кроме главной) сверху над названием статьи.
Термином хлебные крошки называют функцию, показывающую путь, по которому находится данная страница. Хлебные крошки (breadcrumbs) служат для всё той же перелинковки и указания простой и понятной навигационной цепочки. Для тех кто не знает что это такое, ниже мы всё разберём на примерах. Сейчас редкий сайт обходится без подобной навигации. Пример хлебных крошек мы можем видеть на любой странице этого блога (кроме главной) сверху над названием статьи.

![]() Как видим, сначала идёт ссылка на главную страницу, затем ссылка на категорию к которой относится данная статья, и название статьи. На этом блоге статьи максимум второго уровня вложенности и определиться где находишься в данный момент не составляет больших трудностей, но на сайтах с массой вложенных категорий хлебные крошки неплохо справляются с ролью путеводителя.
Как видим, сначала идёт ссылка на главную страницу, затем ссылка на категорию к которой относится данная статья, и название статьи. На этом блоге статьи максимум второго уровня вложенности и определиться где находишься в данный момент не составляет больших трудностей, но на сайтах с массой вложенных категорий хлебные крошки неплохо справляются с ролью путеводителя.
Плюс это лишнее ссылочное для прокачки веса страниц и равномерное распределение веса. А также возможность заиметь красивые и работающие сниппеты, Яндекс часто использует их в сниппетах.
Как создать хлебные крошки на WordPress без плагинов
В любом редакторе создаём новый текстовый файл, копируем в него расположенный ниже код и при сохранении называем как угодно, например bread.php (расширение php обязательно). Вы можете назвать файл по своему.
<!--?php if (is_home()) { ?-->
<!--?php } elseif (is_single()) { ?-->
<a href="/">Главная</a> >>
<!--?php foreach((get_the_category()) as $cat) { $cat=$cat--->cat_ID;
echo(get_category_parents($cat, TRUE, ' >> ')); } the_title(); ?>
<!--?php } ?-->
Адрес сайта (/) в коде естественно меняем на свой. Закидываем этот файл в папку с вашей темой wordpress (wp-content/themes/название вашей темы/). Далее нам осталось только вставить код вызова хлебных крошек в нужные места. Как правило, это файлы single.php (одиночная запись), page.php (страницы) и archive.php (рубрики) в папке с вашей темой. Код вызова такой:
<?php include (TEMPLATEPATH. '/bread.php'); ?>
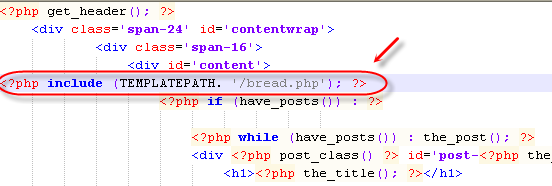
Если назвали файл не bread.php то, соответственно, заменяем название на своё. Пример вставки кода вызова крошек в файл single.php этого блога (самое начало)

То же самое проделываем с файлом archive.php и page.php. На этом задачу по внедрению в wordpress такой фичи как «breadcrumbs» можно считать завершённой.
Несколько правил:
- Хлебные крошки не нужно ставить на главную страницу
- Последний в ряду элемент выводится без ссылки
Удачной перелинковки вам и многих посетителей!





 Категория:
Категория: 

Попробовал. На мой блог этикоды не подходят почему-то.
Могут и не подходить к шаблону. На большинстве нормально работает. Может быть у тебя нет миниатюр ко всем постам, не знаю. Или ты сам что то неправильно сделал. А вообще твой нестандартный шаблон мне давно знаком.
Антон, а что может быть за проблема, если после вставки кода выводится вот такая дрянь на странице: ������� >> cat_ID; echo (get_category_parents ($cat, TRUE, ' >> ')); } the_title (); ?>
Не подходит такая фишка создания хлебных крошек, значит, к теме?
Мишаня а файл правильно создал? Адрес на свой поменял? Может не в то место кода вставил. По идее всё должно работать.
Да, все правильно... адрес поменял... а на счет кода — вроде бы в то что надо место, хотя ведь по идее в любом случае крошки должны выводиться, где бы код не стоял (хоть после поста). Может с кодировкой бока?
Может и с кодировкой траблы. Лучше править в Notepad++ в его «кодировках» указывать UTF-8 (без BOM)
То же самое... опять эта абракадабра... в если напрямую в записи и рубрики зафигачить вот такой код:
<a href="">Главная »
cat_ID;
echo (get_category_parents ($cat, TRUE, ' » ')); } the_title (); ?>
то это может как-то плохо отразиться на работе сайта... ну может там загрузка увеличиться... просто так все нормально работает.
отправил другой код тебе на мыло.
В смысле напрямую вставить в single?
Ну попробуй напрямую без кода вызова. Или попробуй другой код отравлю его тебе на мыло.
Только можно на вот это мыло, которое я сейчас указал... что-то не могу зайти на gmmail... если, конечно, не составит труда... и да — спасибо за помощь и сорри за доставленные неудобства.
Отправил.
Спс... а куда его вставить, код вызова понял... а этот код в созданный файл, так? И вообще, как считаешь... есть вообще разница — с кодом или напрямую (на нагрузке сказывается, в смысле)?
Понял... не увидел второе сообщение.
Мишаня да что ты паришься поставь плагин Breadcrumb NavXT например и всё.
Считаю, что ставить плагины, если можно обойтись без них — неразумно... в любом случае спасибо за помощь!) Блог — что надо, Борисов нервно курит в сторонке... главное, что информация реально уникальна, а не рерайты тупорылые... (в нете на тему сео их полно). Неудивительно, что посещалка 3000 в день. Желаю еще больших успехов.)
Я тоже раньше так думал типа плагины нагружают сервер и тормозят сайт но потом понял что это не существенно. Если конечно не миллион их навесить. За оценку спасибо.
Код вызова нужно вставлять в single.php после
<div id='content'>