 Такой показатель как скорость загрузки играет важную роль в продвижении сайта в поисковых системах и не только. При обходе интернет ресурсов поисковый бот определяет быстроту отдачи страниц того или иного веб-ресурса и на основании полученных данных вносит необходимые поправки в профиль ранжирования площадки.
Такой показатель как скорость загрузки играет важную роль в продвижении сайта в поисковых системах и не только. При обходе интернет ресурсов поисковый бот определяет быстроту отдачи страниц того или иного веб-ресурса и на основании полученных данных вносит необходимые поправки в профиль ранжирования площадки.
Сайты с большим временем загрузки не только понижаются в позициях ПС, но и вызывают недовольство посетителей, что ведёт к ухудшению поведенческих факторов. Наверное, почти все испытывали раздражение от долго открывающихся страниц сайтов и даже закрывали такие страницы так и не дождавшись отображения содержимого.
Среднее время отклика, после которого следует отказ пользователя составляет по последним данным две секунды. С увеличением общей скорости Интернет и количества сайтов этот показатель может ещё снизиться.
Вывод — убыстряйте свои блоги, будете нормально ранжироваться в поиске и иметь довольных посетителей.
Минусы медленной загрузки
- Понижение позиций по запросам в серпе. При совпадении остальных факторов робот всегда поставит выше сайт с меньшим временем подгрузки;
- Недовольство пользователей и причина отказов;
Как проверить быстродействие сайта [PageSpeed Insights]
Для проверки скорости загрузки сайта и устранения причин большого времени отклика Google ввёл специальный инструмент «PageSpeed Insights» . Чтобы проверить блог просто подставляем адрес и нажимаем «Анализировать» (картинко кликабельно)
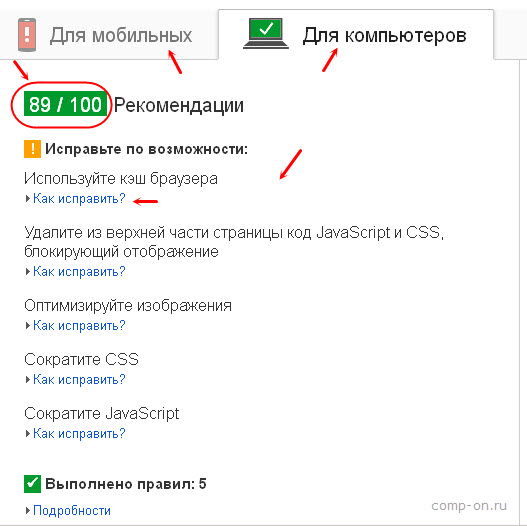
Получаем отчёт о времени загрузки и советы по его оптимизации. Как видим, этот блог получил 89 баллов из сотни. Это неплохой результат. Под каждой рекомендацией есть ссылка «Как исправить», раскрывающая подробности. Сверху стоит переключатель «Для мобильных»/"Для компьютеров", дающий возможность получить сведения и по загрузке сайта с мобильных устройств.

pagespeed Insights
---------------------------------------------------------------------------------
Кроме PageSpeed Insights в интернете существуют и другие инструменты проверки скорости загрузки сайта.
Такие как:
- Pingdom Website Speed Test
- GTmetrix
- и другие
Не будем подробно останавливаться на них, в общих чертах они тоже меряют время отдачи страниц. Найти адреса сайтов можно забив в поиск название сервиса.
Плагин Google Pagespeed Insights for WordPress
Плагин Google Pagespeed Insights for WordPress служит для оптимизации производительности ресурса и уменьшения времени отклика. Даже просто установка и настройка этого плагина даёт положительный сигнал гуглу и нередко ведёт к улучшению видимости сайта в поиске. Но для работы с этим плгином требуется ключ API Key. Получить его можно в Google Developer Console Api
- Открываем проект «Create Project»
- Включаем Web Fonts Developer API
- Переходим в раздел «Credentials» и генерируем новый ключ «Create New Key»
Плагины кэширования WordPress
Прилично снизить время отдачи страниц можно с помощью плагинов кэширования. Суть данной технологии состоит в сохранении копий страниц в кэше плагина и быстрая выдача закэшированных документов по запросам пользователей без сбора информации из базы данных и нового формирования страниц.
Популярные плагины кэширования
- Hyper Cache
- WP Super Cache
- W3 Total Cache
Распространённые причины снижения скорости загрузки страниц
Основными причинами увеличения времени подгрузки блога wordpress считаются
- перегрузка страниц графикой, баннерами и т.д.;
- сбойные плагины или просто большое их количество;
- неоптимизированный код сайта;
Постоянно отслеживая время отклика сайта и при необходимости приводя его к нормальным показателям, ваш сайт понравится не только Google но и Яндексу со всеми вытекающими положительными моментами. Многие относятся к этому без должного внимания, а зря, это один из важнейших параметров любого сайта.
Проверьте свои блоги на быстродействие и отпишитесь о результатах в комментариях кому не лень.






 Категория:
Категория: 

Спасибо за информацию, Антон!
Это то, что мне надо было уже давно. Только думал без плагинов сделать. Даже задание писал в fl.ru
Единственное, я не понял куда этот API Key вводить, он не где не требуется...
Настроек «Google Pagespeed Insights» я тоже не нашел...
Наверное поэтому не чего у меня не изменилось(в скорости) после установки обоих плагинов
Я что-то не пойму принцип работы плагина Google Pagespeed Insights for WordPress. Как он работает и что конкретно оптимизирует?
PageSpeed Insights — хороший сервис. Нов от как исправить рекомендуемые параметры? Я не могу этого понять. Нужно быть программистом.
Даже если знаешь как, то большинство рекомендаций невозможно применить: лучше поменять тему.
Плагин оптимизирует код согласно созданным настройкам тем самым приводя к ускорению скорости загрузки. При получении ключа поле «сайт» лучше не заполнять. На английском инфы о плагине море, переводите, разбирайтесь. Если блог и так быстрый то может быть с плагином и нет смысла заморачиваться.
Геннадий, тогда тебе на веблансер или на супр и придётся потратить на это 3 копейки из личных сбережений. А что надо поменять тему я тебе давно говорил.
Ссылку на консоль не ту дал. Заменил.
Антон, ушел от тебя в Гугл, чтобы настройки плагинов найти и опять к тебе вернулся, потому что, во-первых не нашел там на русском информации, во-вторых твоя статья там на первом месте.
Может напишешь небольшой пост по настройке этих плагинов? Ну нет такой информации...
В любом случае спасибо.
Александр, если бы я помнил эти настройки я бы написал. Помню только что тоже долго возился со всей этой ерундой. По запросу в гугл — Google Pagespeed Insights for WordPress — в выдаче есть даже видео, а не только сайты на английском. Да и сайты можно перевести. Ссылку на консоль разработчика я в посте заменил, видел? А как получить ключ в статье написано.
Нет, не видел, что заменил. WP Super Cache настроил, а с Google Pagespeed Insights вообще глухо. Не пойму даже, как ключ получить...
После того как включил WP Super Cache скорость отдачи должна вырасти. Я бы выбрал Hyper Cache, он проще и почти не имеет настроек а работает отлично.
Как настроить плагин Google Pagespeed Insights for WordPress написано в посте. При получении ключа поле «сайт» не заполнять.
Когда включил WP Super Cache стала скорость отдачи для компьютеров 77/100, а была 74/100. Для мобильных не изменилась.
Слабенько совсем. WP Super Cache имеет сложные настройки и без их правильной настройки нормально работать не будет. Советую снести его и попробовать Hyper Cache. После активации плагина желательно посетить те страницы сайта (например морду) которые будешь проверять чтобы плагин зацепил их в кэш.
Для ускорение сайта можно попробовать облако Айри — _http://airee.ru/ — там четыре настройки: ускорение, защита, кэширование и оптимизация изображений. Больше ни в чем разбираться не нужно.
Твой что ли сайт?)
Да, походу у меня проблемы с загрузкой, но так харит этим заниматься(
А ты реально, что-то специально делал по советам Гугла или плагина кэширования хватает. Вот как использовать кэш браузера?
На счёт гугловских советов я точно не знаю, этот блог и так нормальный по скорости. Но с другой стороны гугл тоже не просто так советует. Плагин кэширования нормально разгоняет, вместо сбора инфы движком по бд, плагинам и проч. страница выдаётся чисто из кэша плагина в уже готовом виде.
Проверила скорость загрузки блога в сервисе от Гугла. Показал 83 из 100. Сжала файл фона, уменьшив его вес, перепроверила. Уже 85 из 100. Работает))) Спасибо за информацию, хороший блог. Все четко, без воды и по делу.
Юлия, у вас хорошая скорость.
Антон, спасибо за информацию.
Правда убирать код из хедера и правда для меня сложно, да и при обновлении шаблона опять ковыряться в коде не хочется.
Юрий, нема за что. Так ведь это гугл советует про хедер а не я. Если я конечно правильно понял.