 Расширение Firebug можно считать достижением в деле разработки сайтов. До него ничего похожего просто не существовало. Данный функционал будет полезен как профессиональным разработчикам, так и обычным и даже начинающим вебмастерам. Пользоваться Firebug весьма просто и это делает его одним самых популярных плагинов для браузеров Firefox и Chrome в среде сайтостроителей.
Расширение Firebug можно считать достижением в деле разработки сайтов. До него ничего похожего просто не существовало. Данный функционал будет полезен как профессиональным разработчикам, так и обычным и даже начинающим вебмастерам. Пользоваться Firebug весьма просто и это делает его одним самых популярных плагинов для браузеров Firefox и Chrome в среде сайтостроителей.
Установка Firebug в Firefox
Устанавливается также как и любое другое дополнение Firefox. Вот страница плагина. Нажимаем кнопку «Добавить в Firefox» и радуемся установке такой нужной фичи для любого вебмастера.

Cтраница плагина Firebug
Установка Firebug в Firefox в браузер Chrome
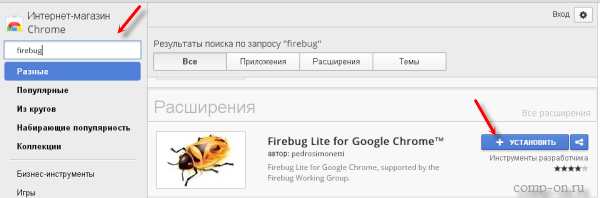
В браузер Chrome это расширение ставится так же просто. Переходим в «настройки» — «расширения» — «ещё расширения», вбиваем в строку поиска слева вверху слово «firebug» и видим нужный плагин. Осталось только клацнуть по кнопке «установить».

Firebug в Chrome
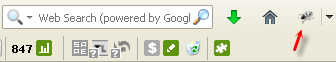
После установки в правом верхнем углу должна появиться кнопка в виде жучка, клик по которой активирует данный плагин.

кнопка
Функционал и использование
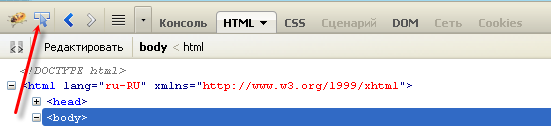
Немного практики. Запускаем расширение соответствующей кнопкой после чего снизу экрана появляется панель, в которой мы и будем работать.
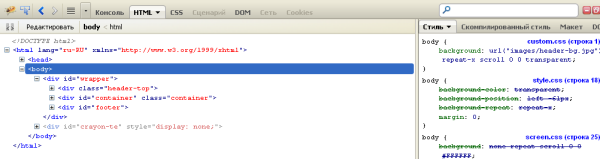
Для исследования любого элемента на странице нажимаем указанную на рисунке ниже кнопку инспектирования и наводим её на любой элемент страницы. В левом окне панели видим HTML код данного элемента, а в правом стили CSS. Редактируем то что нам нужно прямо в панели и сразу визуально можем оценить изменения.

Запуск плагина

Панель плагина
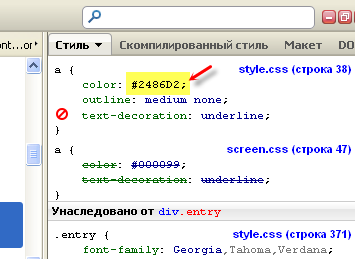
Пример: Допустим мы решили поменять цвет ссылок на сайте. Запускаем Firebug, нажимаем кнопку инспектирования и наводим на нужный нам элемент (в данном случае любая ссылка). Вокруг ссылки появляется синяя рамка, это значит что элемент инспектируется. В правом окне видим стили ссылок. В данном случае нас интересует «a color», кликаем прямо значению цвета #2486D2 и вписываем на место старого новый цвет.

панель управления плагином
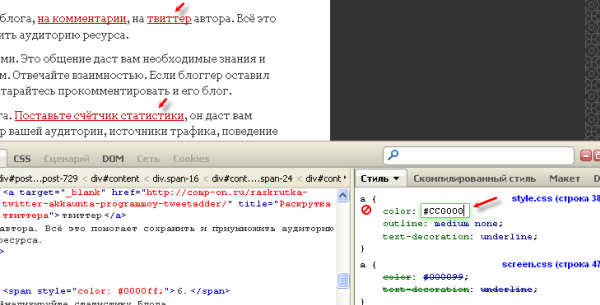
Например вместо #2486D2 вписываем #CC0000. Сразу все ссылки на странице меняют цвет на указанный нами. Мы можем оценить подходит ли нам новый цвет и заменить его на любой другой либо оставить.

меняем цвет ссылок
Это очень удобно для редактирования дизайна сайта. Не нужно постоянно лезть в код и менять что то, делаем изменения в панели и сразу видим результат. При этом в коде сайта ничего не меняется. После выключения плагина все изменения пропадают.
Однако это далеко не всё что может Firebug. Можно просмотреть код любого элемента с помощью чего он задан, например подсмотреть понравившийся стиль на чужом сайте, внести изменения, найти ошибку в вёрстке и т.д. Я не буду сейчас касаться всех тонкостей иначе статья затянется надолго. Всё остальные возможности и нюансы работы можно найти на официальном сайте плагина.





 Категория:
Категория: 

Удобная вещь, надо будет попробовать...
Спасибо! Обязательно опробую.
дело хозяйское) я пользуюсь иногда.
У меня стоит, но я ним толком т не пользуюсь.
да я тоже далеко не каждый день. всё таки не разработчик, но порой бывает очень нужен.