 Если вы пишете про создание и оптимизацию сайтов, вам довольно часто приходится вставлять в статьи программный код. Это могут быть различные куски PHP, HTML, CSS и прочее. Использование для вставки кода стандартной функции редактора WordPress позволяет отображать его не очень презентабельно внешне.
Если вы пишете про создание и оптимизацию сайтов, вам довольно часто приходится вставлять в статьи программный код. Это могут быть различные куски PHP, HTML, CSS и прочее. Использование для вставки кода стандартной функции редактора WordPress позволяет отображать его не очень презентабельно внешне.
Для исправления данной ситуации я пользуюсь плагином Crayon Syntax Highlighter, который позволяет красиво оформить программный код в статьях. Выглядит код, вставленный с помощью Crayon Syntax Highlighter, примерно так
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
Либо как угодно, при вставке кода стиль отображения выбирается вами.
(Плагин я уже удалил, так как он конфликтовал с другим скриптом, но вы можете пользоваться тем что написано ниже. Сейчас код на блоге выглядит как обычно в WordPress.)
Установка данного плагина не требует не только никаких жертв, но и обычного разума.
![]() Если искать плагин через админку WordPress:
Если искать плагин через админку WordPress:
«Плагины» — «Добавить новый» — в строку поиска вбиваем «Crayon Syntax Highlighter» — жмём кнопку «Поиск плагинов»

Поиск плагинов
На следующей странице напротив нашего плагина жмём «Установить». Затем активируем его. Это всё. Плагин установлен и работает.
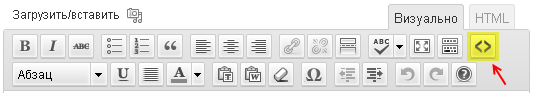
После активации плагина в редакторе появляется кнопка, вызывающая форму вставки кода.

Кнопка «код».
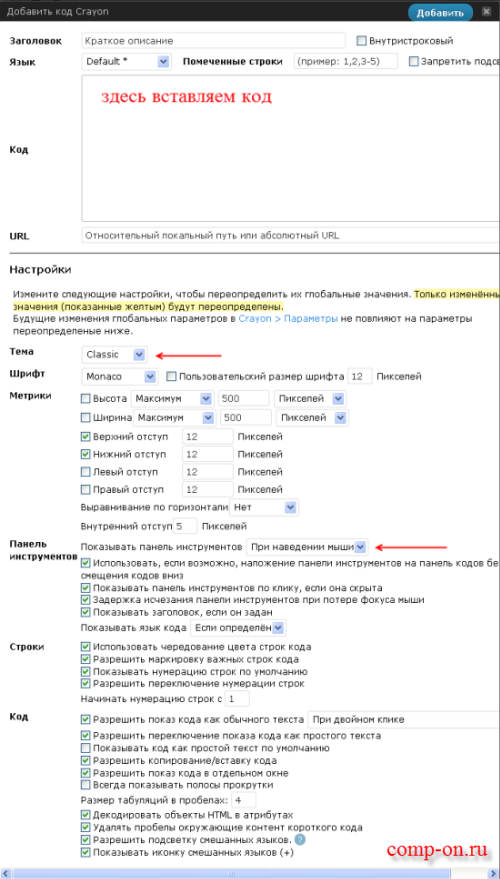
При клике по данной кнопке появляется форма добавления кода в статью. В эту форму вставляется код и задаются все настройки его отображения.
В поле «Тема» можно выбрать тему оформления, в поле «Показывать панель инструментов» я выбираю – «никогда», чтобы панель инструментов не выводилась в форме кода, по-моему мнению она только мешает.
Другие настройки я не использую, по причине некоторого скудоумия. Будете ли использовать их вы – зависит только от вас. Там всё на русском и вполне понятно.

Настройки плагина Crayon Syntax Highlighter
Данный плагин поддерживает массу видов разметки и языков программирования, позволяет отображать коды из текстовых файлов и многое другое.





 Категория:
Категория: 

Здравствуйте Антон, статья Ваша полезная мне понравилось, но мне ещё понравился значок RSS, где его взять чтобы установить на свой сайт, спасибо.
Валентина, про какой значок rss вы говорите? На этом блоге два значка rss — один сверху, второй крутится под постами. В общем то любой значок — это изображение и копируется он с помощью правой кнопки мыши. Копируйте любой, если вам нужно.
Спасибо за этот плагин. Сейчас как раз пригодится. Пишу статью про отложенную загрузку изображений и вставляю куски кода туда: _http://ibragimov.me/uskorenie-sayta/51-lenivaya-zagruzka-izobrazheniy/
Арс, неплохо у вас получается.
О, спасибо, Тоха! Классный плагин, намного лучше чем WP-Syntax. У этого и шрифт настраивается и все что хочешь, а на том нифига не было)))
не за что как говорится.
Доброе время суток Антон! у Вас плагин работает после обновления, у меня какой то бред нажимаешь <> добавить не могу ничего вообще не активное окно , может в курсе что за чепуха?
Не, Андрей, я не в курсе. Наверно криво обновился. Попробуйте полностью удалить плагин и установить снова.